「人生を楽しむ」ページの編集
3列のカラムを使ったページ編集で、前回と同じく写真のサイズに違いがあり、それを揃えるのが編集作業のポイントだ。
いつものようにデザイン文書に沿って「大見出し」と「文章」とを追加した。
その次に「カラム」の追加がある。
3列のカラムの作成
追加したばかりのカラムは2列なので、列を追加することを練習した。
カラムの青色帯をクリックすると、カラムが編集できるようになる。3つの「+」マークが、左端/中央/右端に、また2つの列の数と同じ数のゴミ箱マークが列の場所に表示される。
いずれのカラムにもカラム内のコンテンツはまだ追加していないので、どの箇所(左端/中央/右端)にカラムを追加しても同じである。
(もしコンテンツが追加された状況では、新しい列をどこに追加するかは考えながら行わなければならない。)
「+」マークを何度かクリックして、カラムは6列まで増やせることを試した。
6列に増やしたカラムのうち3列を削除し、3列の状態で「保存」した。
カラムコンテンツの挿入
デザインメモ文書に従って、それぞれのカラムに小見出し、画像、文章を入力した。
メモ文書で指示している画像ファイルが、共有のフォルダーにないのがあり、急遽写真を追加した。
画像ではわざと縦横比が揃っていない写真を使った。一つは縦長の写真、残り二つは横長の写真を使っている。従ってカラムを使って3つ並べた写真だが、当然ながら凸凹ができてしまった。

追加した写真のサイズを調べる
プレビューにて、写真を右クリックして「新しいタブで画像を開く」をクリックすると、新しいタブに「image.jpg(620x412)」などと表示されることから、画像のサイズ、そこから更に画像の幅と高さの比率を知ることができる。これができるブラウザは Google Chrome だけ。
FireFoxでは右クリックで「画像の情報を表示」から「ページ情報」の「メディア」タブを開くとページに表示されているすべての画像の情報が表示されるので調べることができる。
なお同じサイズの画像ながら人によっては数字が620x412だったり310x206することがある。これは各人が表示しているブラウザのズームと関係があるようだ。
結果、縦長の写真1枚(比率2:3)をトリミングして横長の写真(比率3:2)と同じ縦横比にすることで揃った写真を表示できることが分かった。それは3:2にすることだ。
Pixlr Editor で写真サイズを揃えようとしたが・・・
同じ縦横比の写真にするには、昨年(2018年)10月までは、Jimdo のフォトエディターがすぐに使えてものすごく便利だったのだが、今はこれが無くなってしまった。
代わりに 慣れ親しんでいた Online Pixlr Editor にてトリミングすることにした。
ところが Pixlr Editor にアクセスして開こうとしても、人によってはすんなりと開かなかったりして混乱の状況になってしまった。
Flash Player を動かすために「ここを(here)」クリックしなさいと出ているのでそこをクリックするのだが反応が無かったり、Ad-Block がかかっていたりする。
そこで、今回は Pixlr Editor でのトリミングはあきらめて Canva を使うことにした。
Canva を起動する
Jimdo にあったフォトエディターの代わりに Jimdo が推奨しているのが Photo Editor - Canva だ。これを使って写真のトリミングをすることにした。
ブラウザで「canva photo editor」と入力して検索をすると、
photo Editor - Canva などとヒットする。
最初に日本語版が出る場合もあるが、英語版が出た場合は以下の通りすぐに日本語版に切り替えることができる。
英語版:
https://www.canva.com/photo-editor/

ページ最下端までスクロールして、左側隅にある「English v」をクリックして日本語版に切り替えることができる。
日本語版:
https://www.canva.com/ja_jp/photo-editor/

このURLをブックマークする。
画面にある「ログイン」あるいは「登録」のボタンがあるが、画像編集するだけなら、これらを使う必要はない。
[写真を今すぐ編集]をクリックしてフォトエディターを起動する。
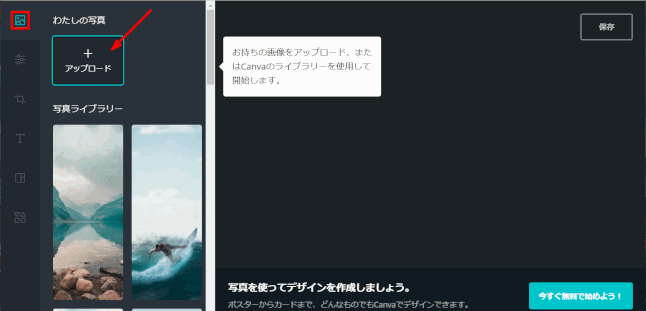
(Canva)画像をアップロードする
左側メニューにある「Image」を選び、「+ アップロード」をクリックしてPCから写真を取り込む。

取り込まれた写真が右側ペインに表示される。
Canva のメニュー一覧が画面下端に表示される
Canva のメニュー一覧が、画面左端ではなく、画面下端に表示されるPCがあった。原因等は不明だがWindows サイズを最大にするなどして変更するうちに、左端に表示されるようになった。
(Canva)画像を編集する
左側メニューから[編集]を選択し、編集項目をクリックする。
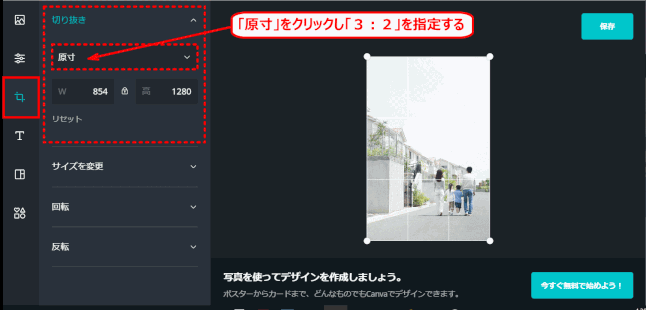
ここでは「切り抜き」を選ぶ。
[原寸]をクリックして縦横比を指定する。ここでは「3:2」とする。
指定した比率で切り取る範囲が表示される。
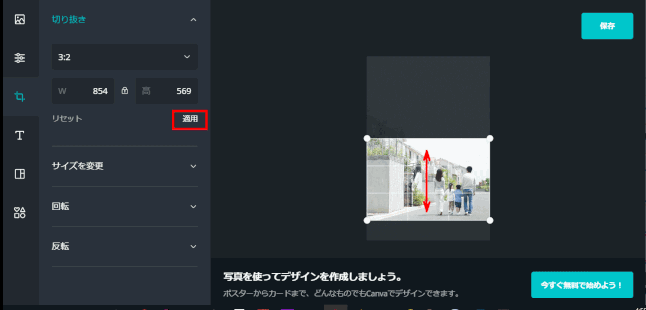
範囲を移動し、好みの場所をきめる。「適用」をクリックして切り取る。
(Canva)画像をダウンロードする
切り取られた画面にある「保存」をクリックする。
画面が変わるので「写真をダウンロードします」をクリックする。
ダウンロードが始まる。
PCの「ダウンロード」フォルダーには「canvas-photo-editor.png」名の画像が保存される。これを個人のフォルダーへ適当な名前をつけて保存する。
Jimdo ページの編集
ページ「人生を楽しむ」で、写真を入れ替える。
写真が揃って表示される。まとまりのあるページとなった。

デザイン文書に従って、画像の次に文章を追加した。
各画像に内部リンクを貼り、それぞれのページにジャンプするようにした。