前回のおさらい
前回(5/29)に行った「ボタン作成」と「ボタンスタイル」を、ブログ記事を元に振り返った。
前回休みの方には「ボタン作成」と「ボタンスタイル」の一部を行ってもらった。
標準ボタンを構成するソースコードとスタイルの指定
作成ガイドの「04B-2 ボタンを記述する HTML/CSS コード」のページを使って、3つのボタンスタイルで記述されているHTMLコード、特にクラス名について説明した。
3つのボタンをページに追加して、それぞれの HTML コードを並べてみた。
そうすると、各ボタンで共通に使われているクラス名があること、各ボタン独自に使われているクラス名とがあることが分かる。
ボタンで共通に使われているクラス名:
.j-module
.n
.j-callToAction ボタンそのもの及び表示領域全体を示す
.j-calltoaction-wrapper ボタン表示領域を示す
.j-calltoaction-link ボタンそのものを示す
ボタンに独自のスタイルを設定するのに使われているクラス名:
.j-calltoaction-align-1 左揃え(領域内のボタンの配置)
.j-calltoaction-align-2 中央揃え(同上)
.j-calltoaction-align-3 右揃え(同上)
.j-calltoaction-link-style-1 ボタンのスタイル1
.j-calltoaction-link-style-2 ボタンのスタイル2
.j-calltoaction-link-style-3 ボタンのスタイル3
それぞれのクラスには、CSSでスタイル指定がなされている。
ボタンに独自のスタイルを適用してみる(再度)
作成ガイドの「04B-3 ボタンのユニークスタイルを作成する」を参照して、標準ボタンのスタイルを編集する。
ボタンのクラス名「.j-calltoaction-link」のスタイルを編集した CSS コードをヘッダー部分に貼り付け、すべてのボタンに適用する。
その方法です。
- ガイド内の CSS ソースコードをコピーする(クリップボードに保存される)
- 編集中のJimdoサイトを開き、「管理メニュー」>「基本設定」>「ヘッダー編集」>「ホームページ全体」を表示する
- コピーしたコードをヘッダー部分に貼り付ける
- 「保存」をクリックする
スタイルが適用された結果、ボタン幅がページ(ここではカラム幅)一杯に広がり、テキストに影が付いた。
また追加されたスタイルには、背景画像のスタイル指定も追加されている。この効果は次の「ボタンの背景に画像を表示する」まで置いておこう。
ボタンの背景に画像を表示する
作成したユニークボタンの背景に、画像を表示する。ここは作成ガイドの「04B-4 ボタンの背景に画像を表示する」を参照する。
非公開のページに背景画像を貼り付け、その URL を取得して、CSS で背景として設定する。
- 「ナビゲーションの編集」で「新規ページを追加」する。第一階層に置く。
- ページ名を「資材置き場」とし、非表示にし、「保存」する
- 「資材置き場」ページを表示し、
- 「コンテンツの追加」で「画像」から「画像をアップロード」をクリック
- 「開く」代ログで、ボタンの背景に使う画像を選択し、「開く」をクリック。ここでは img_b095a.gifを使う。サイズを 46 x 56 にしたもの。
- 「資材置き場」ページをプレビューする
- アップロードされた画像を右クリックし「画像アドレスをコピー」をクリックする。
- ページを編集状態にする
- 「管理メニュー」>「基本設定」>「ヘッダー編集」>「ホームタブ全体」をクリックし、表示する
- 表示された CSS 記述にある、a.j-calltoaction-link へのスタイル指定の中でbackground-image: url(''); 属性の値に、コピーしたアドレスを貼り付ける
- 「保存」し、管理メニューを閉じる
- プレビューで、ボタンの背景の画像が表示されるのを確認する
追加した背景画像が切れて表示されるのを修正

背景画像が追加されたのは確認できたが、画像サイズがボタンの高さに合わなくて、画像の上下が切れてしまっている(右図)。これの修正を試みる。
修正する方法はいくつかある。ひとつは画像のサイズを変更する方法、もうひとつはボタンの高さを調整する方法だ。
ここではボタンの高さを調整する方法を試した。
リンク文字のフォントサイズを変更してボタンの高さを調整する
リンク文字のフォントサイズ(font-size)は 14px が初期設定値なので、これを 24px にしてみる。


すでに「ヘッダー編集」でスタイルを指定しているボタンのリンク文字
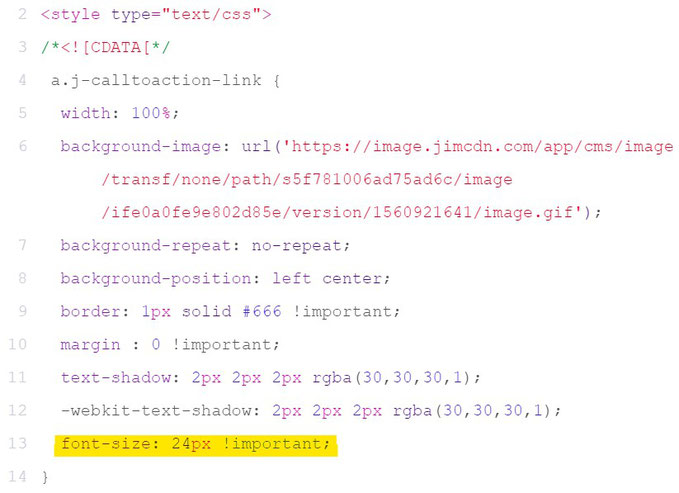
a.j-calltoaction-link
のスタイル記述に以下の記述を追加する(上図)。
font-size: 24px !important;
その結果は、右図のようにボタンのボタン高がフォントサイズに合わせて変更となり、背景画像全体が表示されるようになった。
リンク文字の水平位置を調整する
フォントサイズが大きくなったことと背景画像が表示されることで、リンク文字列の配置がボタンの中で左右アンバランスになってしまった。これをリンク文字のスタイル指定で調整する。

同じく、すでに「ヘッダー編集」でスタイルを指定しているボタンのリンク文字
a.j-calltoaction-link
のスタイル記述に以下の記述を追加する。
padding: 12px 20px 12px 60px !important ;
その結果は、右図のようにボタンの中でのリンク文字列が、背景画像とのバランスもとって表示されるようになった。
ボタンに影をつける
ここは作成ガイド「04B-5 影付きボタンを作る」を参照する。
「ヘッダー編集」で以下のスタイル指定を追加する:
.j-calltoaction-link {
box-shadow: 5px 5px 5px rgba(30,30,30,0.3)
}

プレビューにして、ボタンのボックスに影が付くのを確認する。
