記述の訂正があります
先の記述で、画像をキャンバス一杯に拡げる箇所で、シフト・キーを押しながら行うとありましたが、間違いでした。
画像の拡大・縮小のためキャンバス上で画像の角をドラッグするとき、シフト・キーは押さないでドラッグしましょう。この方法では縦横比を保ったまま拡大・縮小されます。
シフト・キーを押しながら角をドラッグすると縦横比を保たないで拡大・縮小されてしまいます。
訂正:2019/10/11
文字追加した複数の画像をスライドショー
複数画像に(縦書きの)文字を挿入し、それらを「フォトギャラリー」の「スライダー」で表示させた。
Web にある Canva アプリを使用した。
画像幅の確認
作成中のサイトの「素晴らしき仲間」ページで、トップ画像を挿入する箇所の横幅を確認するために、「+コンテンツを追加」で「文章」を仮に挿入することとし、文章段落の横幅を確認することにした。
「プレビュー」にして、仮の文章段落上で右クリックし「検証」を選ぶ。そうすると「デベロッパーツール」が表示される。
下半分のソース表示では、右クリックした仮の段落箇所(<p>タグ)が青色で選択されていて、対応する上半分の段落コンテンツ表示部分も青色で表示される。上側の段落コンテンツには吹き出しが表示され、その中には「990 x 24px」などと表示されている。このことから、該当箇所の横幅は最大 990px だということが分かる。
使用する画像のサイズを調べ、サイズを揃える
20180514_142319.jpg 3264 x 2448
pic_g284.jpg 645 x 430
pic_g071.jpg 1280 x 854
pic_g223.jpg 900 x 600
a0002_011979_m.jpg 1600 x 1060
これらの画像をスライドショーで表示するためにサイズを揃えることになるのだが、ここではサイズ 900 x 600 で揃えることにした。
画像サイズを揃え、文字を入力するには Canva
このように複数の、縦横比が不揃いの画像サイズを揃え、更に文字を挿入するには canva(キャンバ) が適している。
Canva はオーストラリア発のグラフィックデザインツールで、2012 年に創業されてから急成長していて、日本語版もある。
グラフィックソフトでは Photoshop が有名だがライセンス費用がかかり、操作も難しく誰でも使えるようなものでは無い。無料で使えるものとして Pixlr エディターもあるが、2020年には使用禁止となる Flash Player をつかっているので先行き不透明だ。
Canva については、Jimdo 内臓のフォトエディターが使えなくなった 2018 年 10 月以降使われている Canva のフォトエディター機能がお馴染みだ。専門知識が無くとも無料で、アカウント登録やパスワード入力もなしに気軽に使える。
Canva の、画像にテキストを追加する機能などは画像デザインをハイクオリティに仕上げる機能の部類とのことでアカウント登録が必要となる。
Canva を使えるようにする
Canva にアクセスしアカウント登録をする
画像にテキストを追加する等を行うには、Canva アカウントに登録していることが求められる。

- ブラウザの URL に以下を入力して Canva のトップページを開く。
canva.com/ja_jp/

- 「メールアドレスで登録」を選ぶ

- 必要情報を入力し「無料で開始!」する

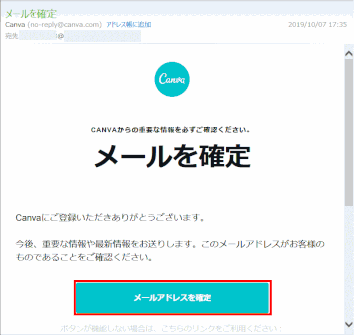
- メールソフトを起動し、Canva からの登録メールが届いているのを確認する。登録したのが間違いなければ、本文中にある「メールアドレスを確定」をクリックする。
Canva への登録を完了させる
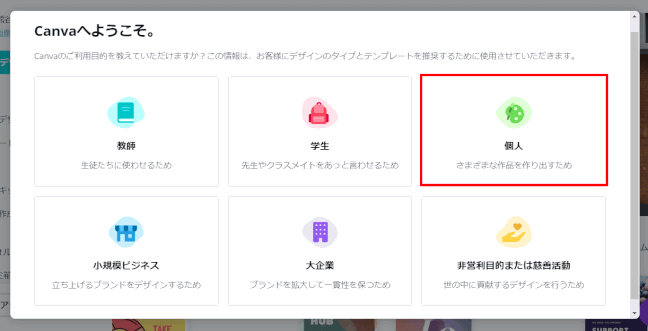
- 「Canva をご利用になる目的を教えてください。」では「個人」をクリックする。

- 「初めてのデザインを開始」では、ここでは「プレゼンテーション」を選ぶ

- チュートリアルなどが表示されるので、閉じる
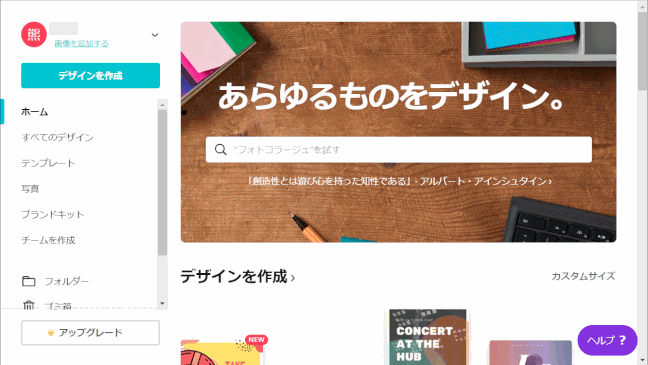
- 登録が完成し、Canva のホーム画面が表示される

以上にて、画像のサイズを揃え、テキスト(文字列)を追加する作業の準備ができた。これもデザインということかもしれませんが、すなわちデザインする準備ができました。
尚、ここでパスワードの変更やアカウントの削除もできるようになるが、「アカウントの利用停止」をしたあとで、再びログインするとアカウントは再度有効になり回復してしまうようです。
アカウントの完全削除を希望する場合は、https://support.canva.com/ja_jp/troubleshooting/account/ のページの「問題を報告する」よりアカウントの完全削除の依頼をする必要があるとのことです。
Canva でデザインする
デザインする画像のサイズを設定する

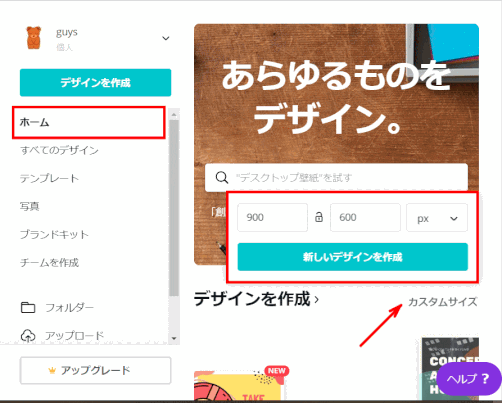
- Canva ホーム画面「あらゆるものをデザイン。」で、「デザインを作成>」グループにある「カスタムサイズ」をクリックする
- 表示されるボックスに横幅と高さを入力する。ここでは 900 x 600 px とする。「新しいデザインを作成」をクリックする。

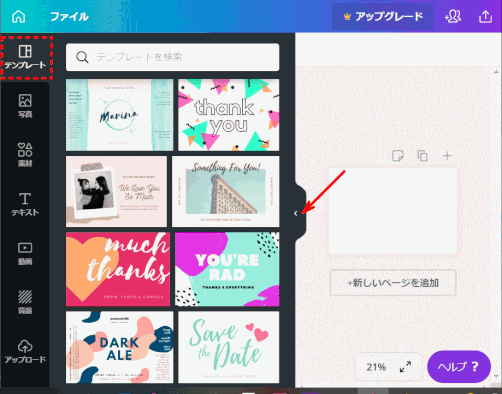
- 「テンプレート」が表示されるので、これを「非表示」とする。
- テンプレートのインデックス・タブ。に表示されている「<」をクリックして非表示にする
デザインに使う画像をアップロードする

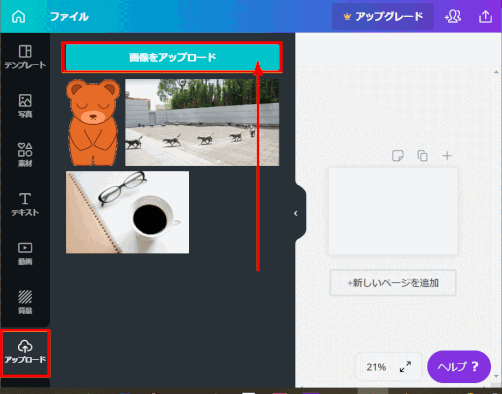
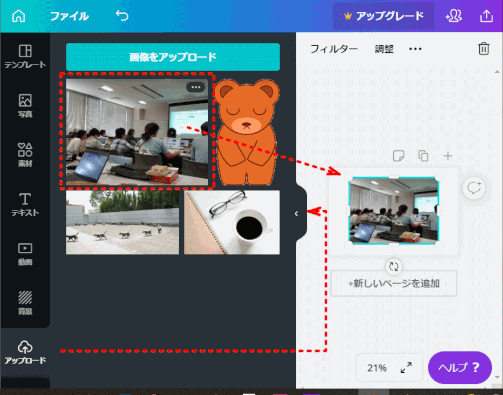
- サイドメニュー「アップロード」をクリックする
- 目的の画像がアップロードされていないのを確認し「画像をアップロード」をクリックする

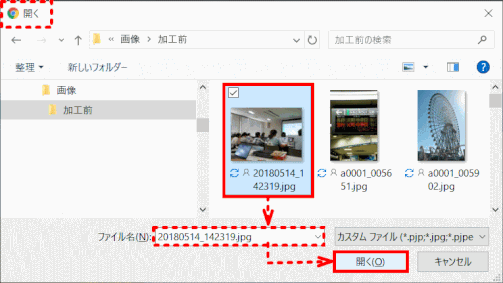
- 「開く」ダイアログが表示されるので、該当の画像のフォルダーを開き、画像を選択し、「開く」をクリックする。

- アップロードされた画像をクリックして、キャンバスへ置く。
- 「アップロード」タブを「非表示」にする
画像を決められたサイズに切り取る

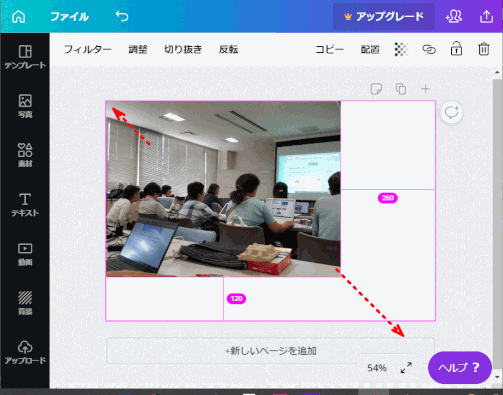
- キャンバス上の画像をキャンバス一杯に拡大する。
- 画像をドラッグ移動して画像左上の角をキャンバス左上に合わせる
- シフトキーは押さないで、画像右下をドラッグしてキャンバス一杯に広げる(縦横比は固定される)。
※画像をドラッグする時はシフト・キーは押さないでドラッグしてください。縦横比は固定したままで拡大縮小します。

- キャンバス上一杯に拡大した画像の上下位置を調整し、「切り抜き」をクリックする。

- 「完了」ボタンをクリックする。(これにより画像は所定のサイズになる)
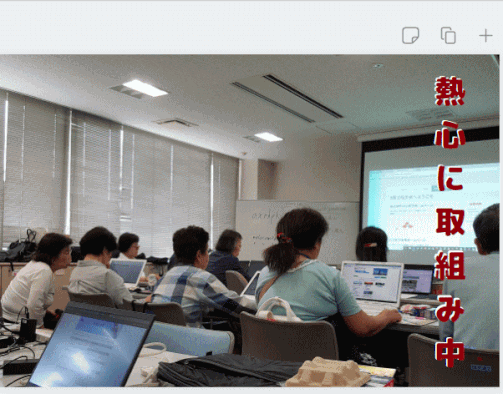
画像に文字列を追加する

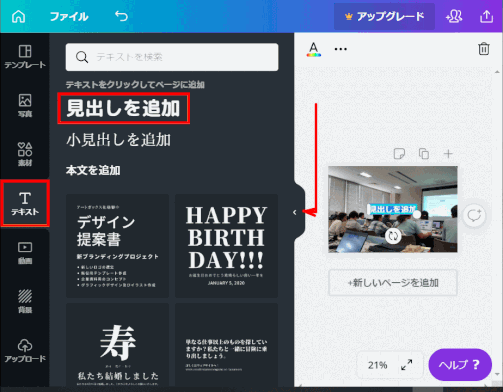
- サイドメニュー「テキスト」をクリックする。
- 「見出しを追加」をクリックしてページに追加する
- 「テキスト」タブを非表示にする

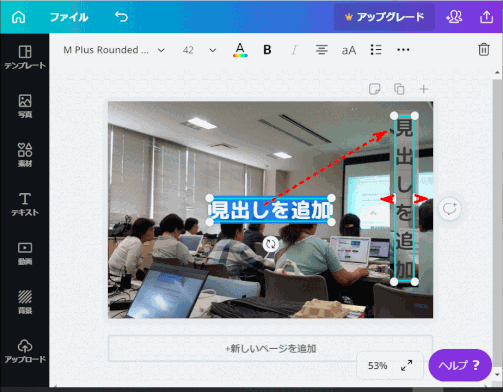
- 追加した「テキスト」を移動する。
- 縦書きにするために一文字ごとに改行する
- 必要に応じてテキストボックスの幅を調整する
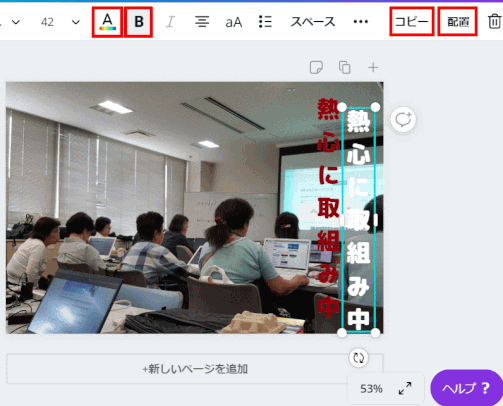
追加したテキストを編集する

- テキスト内容を変更する。
- 「A」でテキストの色を設定する。ここでは #8b0000 とする。また「B」で太字とする
- 「コピー」で複製を作る。複製テキストの色を白色にする
- 「配置」で他との前後(重なり)関係を変更する

- 二つのテキストボックスを少しずらして重ねる。重ねる時の細かい移動はカーソルキーで行なうとやりやすい。重ねることで、テキストの背景になる写真の色に影響なくテキストが鮮明に見えるようになる。

- 画像に更にテキストボックスを追加し、完成させる。
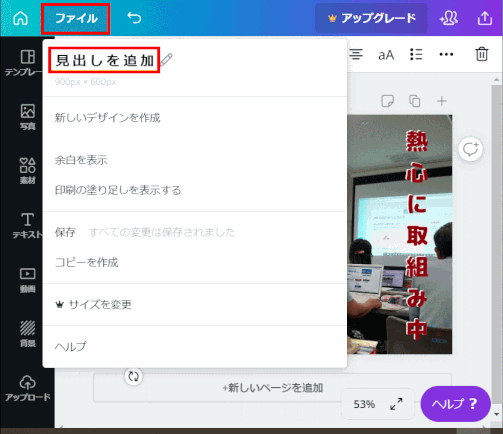
完成品を保存する

- 「ファイル」をクリックして表示されるメニューにある仮のファイル名「見出しを追加」を変更する。ここでは「トップ画像1」などとする。
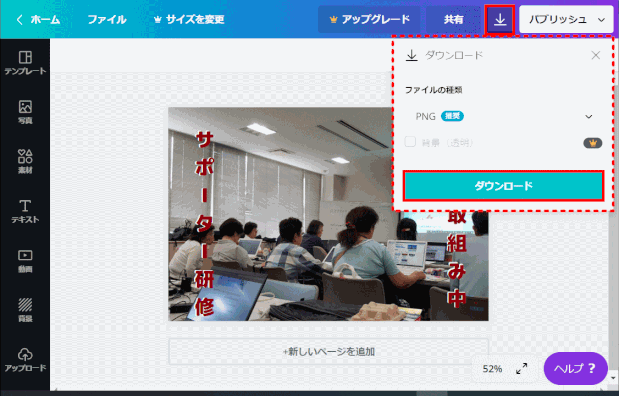
- 「ダウンロード」する。
メニューから「ダウンロード」をクリックするとダイアログが表示される。
ファイルの種類(PNG)を確認し「ダウンロード」をクリックする

↓

↓
ファイルがダウンロードされる。保存先はPCの「ダウンロード」フォルダー。
ここから該当のフォルダーへ移動しておく。

他の画像にもテキストを追加する
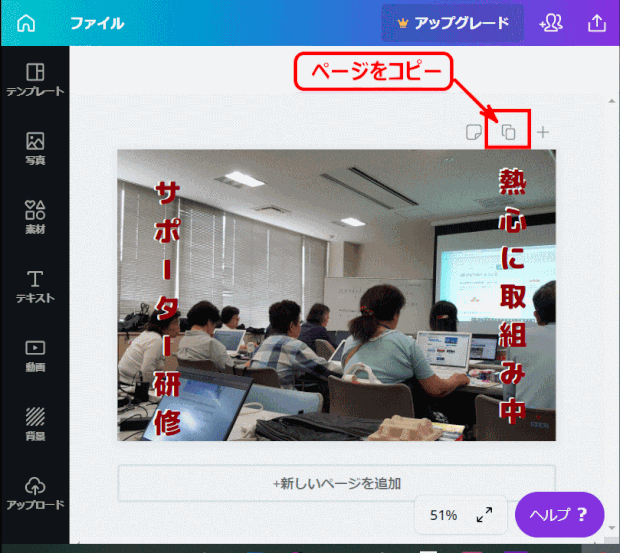
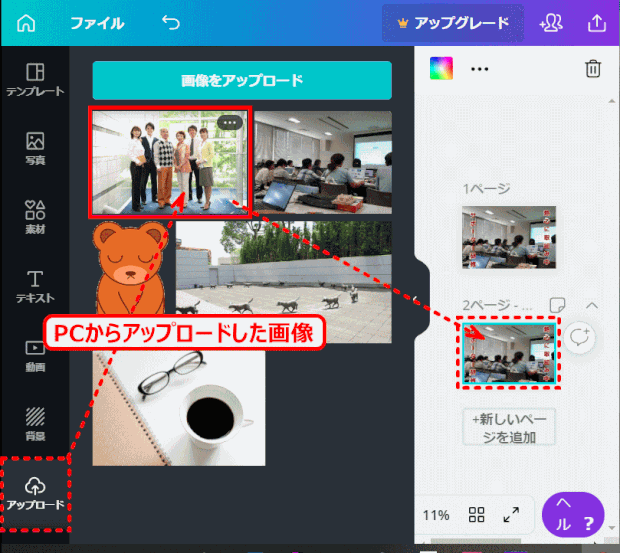
ページをコピーする

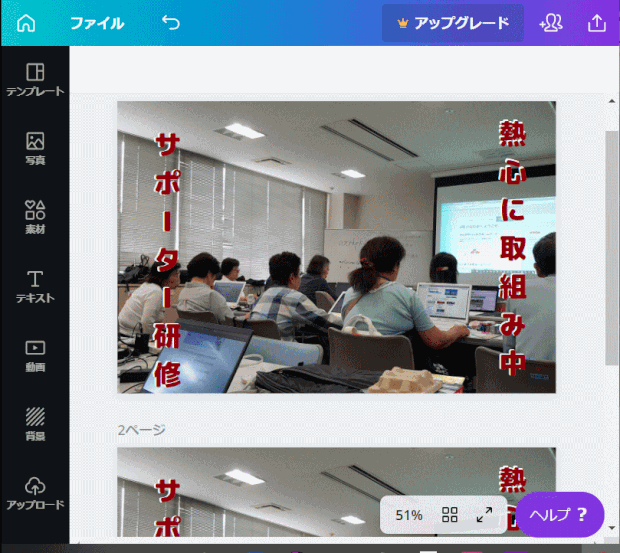
2ページ目ができた

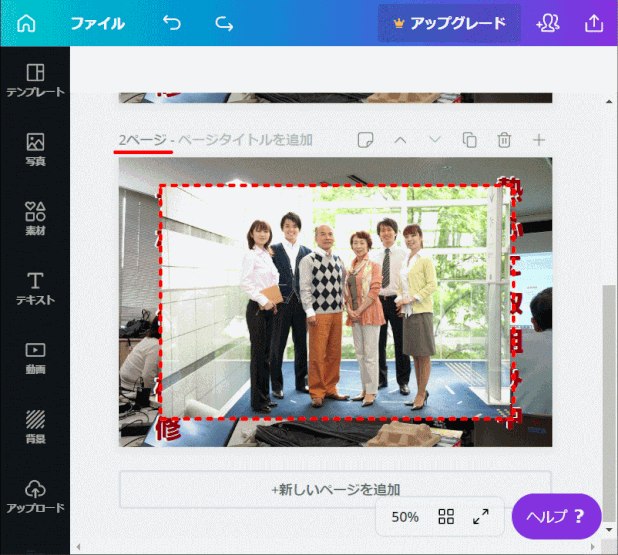
アップロードした画像を2ページ目の画像とする。2ページ目の画像を選択した]状態で「画像をアップロード」の該当画像をクリックすると2ページ目の画像が変化する。

2ページ目に追加した画像で、同様にサイズを揃えテキストを追加する。

テキスト追加した画像一覧