Section 33 コンテンツを横並びに表示しよう

ページに複数の列を表示してコンテンツ内容を入力すると、コンテンツは横並びで表示される。
コンテンツは、これまでにあった見出しや文章、さらには写真なども自由に配列できる。
列はあとから追加したり削除したりできる。
Section 34 ブログを作ってみよう
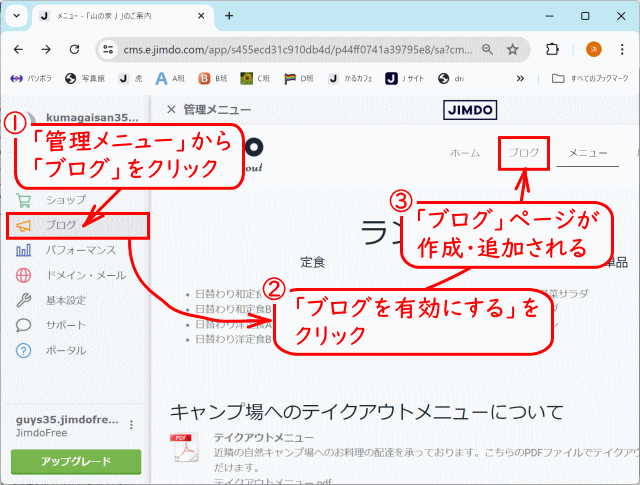
1⃣ ブログを始める準備をする

2⃣ ブログの設定をする
ブログテーマを設定する:

ブログカテゴリも設定する:

3⃣ 記事を作成する
記事を作成する:

4⃣ 写真を準備する
サイトの画像等のコンテンツを保存する「画像」フォルダーに「加工前」と「加工後」サブフォルダーを用意し、オリジナルの写真を「加工前」フォルダーに用意する。

画像の傾きを直す:

「切り取り」画面で、支点を左右にドラッグして回転し水平な位置を探る

「保存オプション」で「コピーして保存」をクリックし、名前を付けて「加工後」フォルダーに保存する。
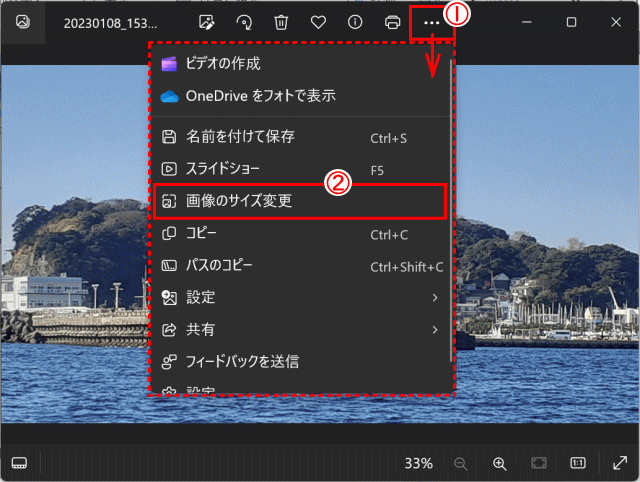
画像サイズを変更する



コメントをお書きください